Status: ativo
Olá, meu nome é
Raphael Barreiro.
Eu desenvolvo coisas online.
Sou um desenvolvedor Front-End apaixonado pelo universo da programação. Meu foco é construir produtos incríveis.
01. Sobre mim
Oi!! Bom te ver por aqui! Meu nome é Raphael e acabei me tornando um grande entusiasta do universo design web/Front-end. Eu sempre fui uma pessoa "faça você mesmo", em relação aos meus hardwares e softwares de uso diário.
"Meu PC não tá ligando? Sem estresse, eu consigo ajeitar."
Desde que eu escolhi a área DEV como minha vida profissional, tenho estudado muito. Já completei 52 cursos diretamente relacionados com programação (certificados), 3 formações e cursando a quarta: "Desenvolvimento FullStack: Java + Angular".
Tenho uma boa base de vivência profissional. Já trabalhei em uma grande empresa, em uma startup e como autônomo.
Hoje, auto como Front-End Developer na Admint. Mais detalhes no meu linkedIn.
Aqui estão algumas tecnologias que venho estudando/praticando recentemente:
- React.js
- Typescript
- Javascript ES6+
- JQuery
- Node.js
- Framework7

02. Experiências Profissionais
Front-End/Web DEV @FREELANCER
Junho 2022 - Atual
Desenvolvimento de projetos comerciais e pessoais, utilizando as principais tecnologias da área, como:
React.js (React Router, ContextAPI and +), CSS3 (Modules e SASS), Javascript ES6+ (Vanilla e JQuery) Node.js, Axios, API RESTful, dentre outros
Iniciante em testes unitátios para apicações React, utilizando o Jest
Estagiário FP&A @SANAR
Janeiro - Junho 2020
Entendimento da estratégia financeira de curto, médio e longo prazo da empresa, para melhor atender a necessidade informacional de cada área e de cada produto
Produção de relatórios dinâmicos, utilizando o software Power BI, desde a integração, coleta e tratamento de dados até a organização objetiva das informações em tela
Atualização periódica dos relatórios, os quais eram usados como suporte para tomada de decisão dos diretores e investidores
Estagiário Adm-Financeiro @SANAR
Março 2019 - Janeiro 2020
Otimização e controle do processo de compras de suprimentos/insumos e administração dos serviços de facilities
Implementação e controle do processo de manutenção corretiva e preventiva dos bens
Levantamento do parque de máquinas da empresa e criação de forma de controle efetiva do mesmo, além da garantia da satisfação dos funcionários em relação aos hardwares e softwares utilizados
Levantamento do parque de máquinas da empresa e criação de forma de controle efetiva do mesmo, além da garantia da satisfação dos funcionários em relação aos hardwares e softwares utilizados
Co-fundador e Membro @CalangoTEC
Janeiro - Junho 2020
Supervisão e orientação dos membros nas atividades diárias
Manufatura e montagem completa dos subsistemas no protótipo, além da concepcão e condução dos testes
Identificação, formulação e resolução de problemas relacionados ao processo de transmissão e freios do veículo
Avaliação da viabilidade econômica do projeto completo
Estagiário Projetista 3D @CIMATEC
Maio 2017 - Abril 2018
Revisão e desenvolvimento de modelagem 3D de produtos industriais complexos, utilizando o SolidWorks
Realização pesquisas de mercado para geração orçamentos sólidos, além do acompanhamento do processo de compras
Realização de desenhos 2D de linhas de tubulação para fábrica de fundição metálica, utilizando o AutoCAD
03. Coisas que Desenvolvi

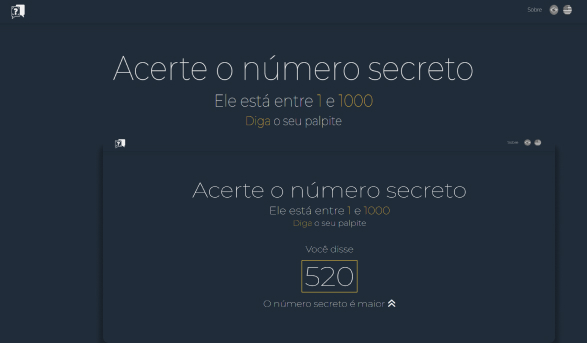
Cache Weather é um site de consulta, em tempo real, do clima de qualquer cidade do mundo. Versionado no GitHub, utilizado o Open Weather API e implantado no Vercel.
- Javascript
- Open Weather API
- CSS
Status: desenvolvendo
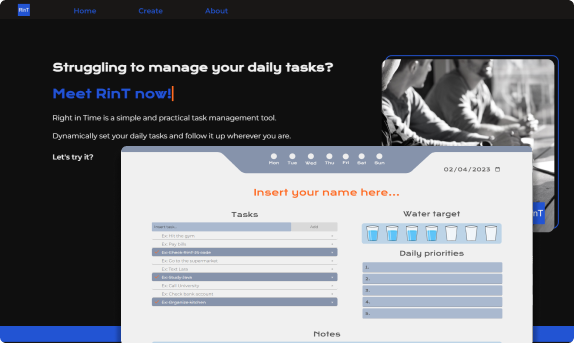
Em breve
Em breve, você encontrará mais detalhes aqui.
- React
- Javascript
- Node.js
- CSS
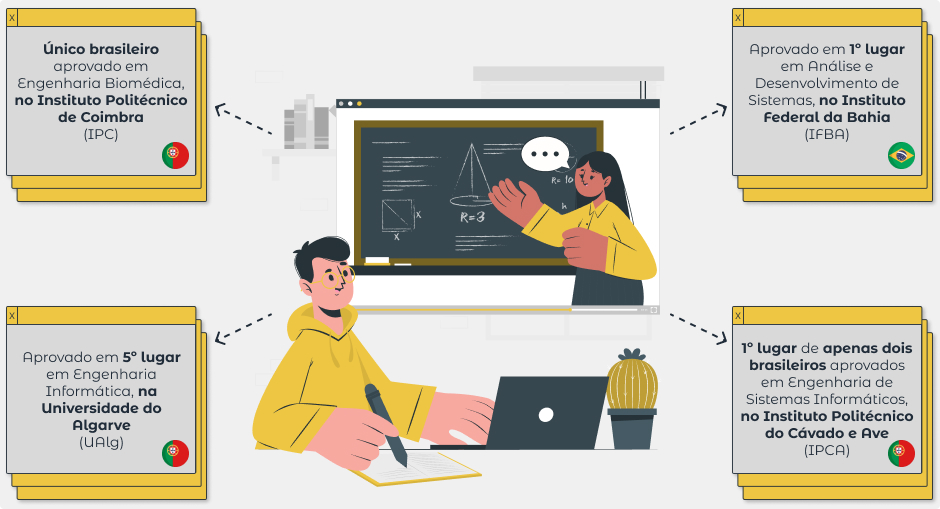
04. Conquistas Recentes

Meus Certificados
05. Qual próximo passo?
Vamos conversar!
Embora, atualmente, eu não esteja em busca de novas oportunidades, minha caixa de entrada está sempre aberta. Se você tiver alguma dúvida ou apenas quiser dizer oi, farei o possível para entrar em contato com você o quanto antes!