Status: active
Hi, my name is
Raphael Barreiro.
I develop online things.
I'm a Front-End Dev who loves the programming universe. My goal is to build exceptional web experiences.
01. About Me
Hello!! Good to see you here! My name is Raphael and I turned out te be a big enthusiast of the web design/Front-end universe. I've always been a "DIY" guy, regarding all my daily hardware and softwares.
"My PC won't start? No problem, I can fix it."
Since I chose the DEV area as my professional life, I've been studying hard. I've already completed 52 courses directly related to programming (with certificates), 3 degrees and I'm on my way to my fourth one: "FullStack Development: Java + Angular".
I have quite a solid professional background, since I worked at a big engineering company, at a medical education startup and as autonomous. Find more details at my LinkedIn.
Here are a few technologies I’ve been working with/studying recently:
- React.js
- Typescript
- Javascript ES6+
- JQuery
- Node.js
- Framework7

02. Where I've Worked
Front-End/Web DEV @FREELANCER
June 2022 - Now
Development of personal and commercial projects, using:
React.js (React Router, ContextAPI and +), CSS3 (Modules and SASS), Javascript ES6+ (Vanilla and JQuery), Node.js, Axios, API RESTful, and more
Beginner in unit tests for React applications, using Jest
FP&A Intern @SANAR
January - June 2020
Understanding of the company's short, medium and long-term financial strategy, to better meet the information needs of each area and each product
Production of dynamic reports, using Power BI software, from data integration, collection and treatment to objective organization of information on screen
Periodic updating of reports, which were used as support for decision-making by directors and investors
Financial-Administrative Intern @SANAR
March 2019 - January 2020
Optimization/control of the company supplies purchasing process and administration of the facilities services
Implementation and control of the corrective and preventive maintenance process of the assets
Mapping of the company's machine pool and development of a efficient method to control it, along with the guarantee of the employee satisfaction, regarding the hardware and software necessary to perform their respective function
Co-founder and Member @CalangoTEC
January - June 2020
Supervision and guidance of the members and system operation/maintenance
Complete manufacturing and assembly of the subsystems on prototype and further conception and conduction of the prototype tests
Perfomation of the identification, formulation and solution to the daily problems
Evaluation of the complete economic viability of the project
3D Project Engineer Intern @CIMATEC
May 2017 - April 2018
Review and development of 3D modeling of industrial mechanical assemblies, using SolidWorks
Conduct of market research to generate the project budgets and further follow of the purchase process
Creation of 2D technical drawings of gas piping lines to be installed in a foundry industry, using AutoCAD
03. Some Things I've Created

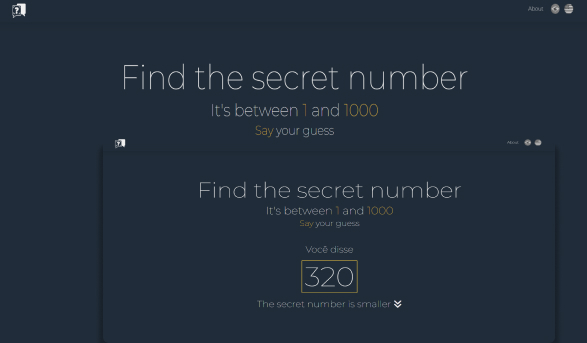
Cache Weather is a real-time weather web checker of any city in the world. Versioned at GitHub, used Open Weather API and deployed at Vercel.
- Javascript
- Open Weather API
- CSS
Status: active
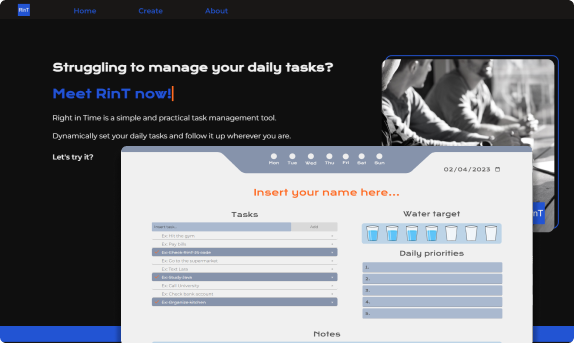
RinT Tool Website

Right in Time is a simple and practical task management tool. Versioned at GitHub and deployed at Vercel.
- VS Code
- HTML
- CSS
- Javascript
Status: in development
Coming soon
Soon, you will find more details here.
- React
- Javascript
- Node.js
- CSS
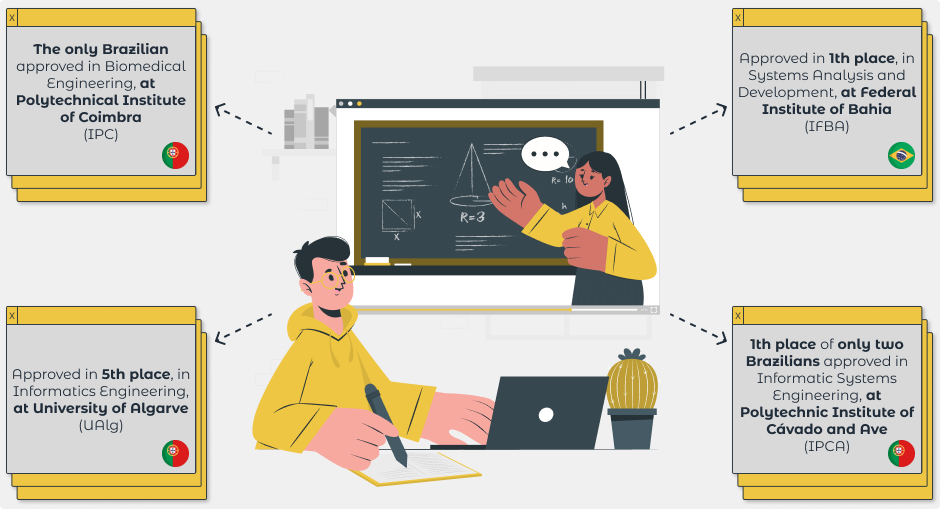
04. Recent Accomplishments

My Certificates
05. What's next?
Get in Touch
Although I’m not currently looking for any new opportunities, my inbox is always open. Whether you have a question or just want to say hi, I’ll try my best to get back to you as soon as posible!